ArticleCard
The <ArticleCard> component should generally be used inside of a <Row> and <Column> with a noGutterMdLeft prop on the <Column> to allow it to “hang” to the left.
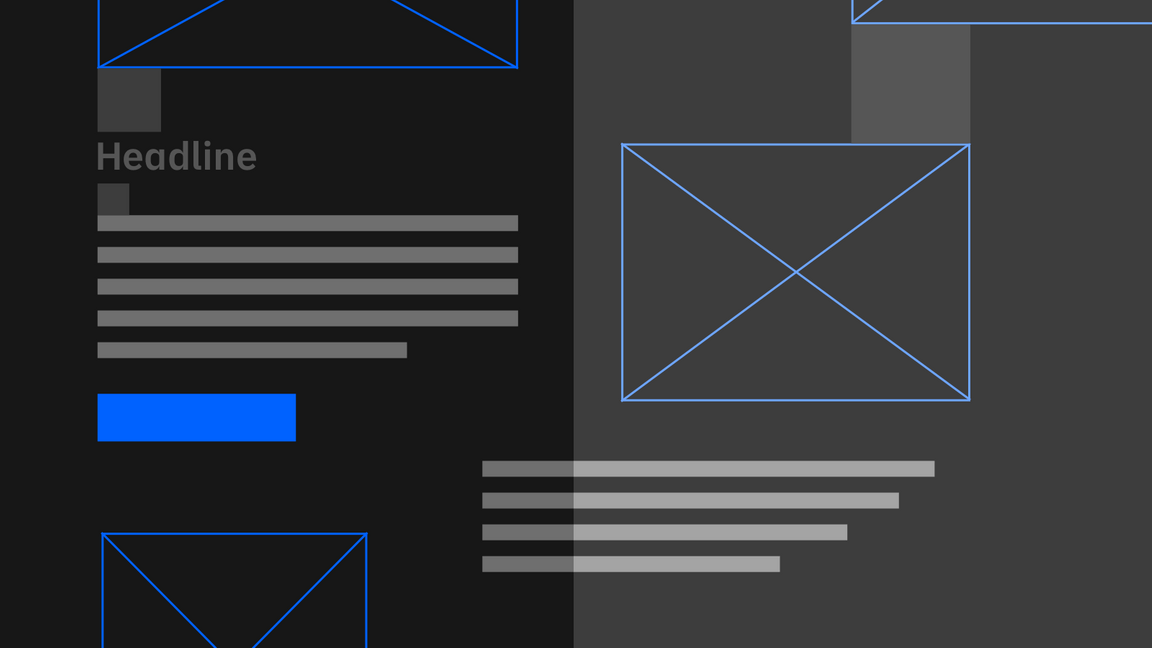
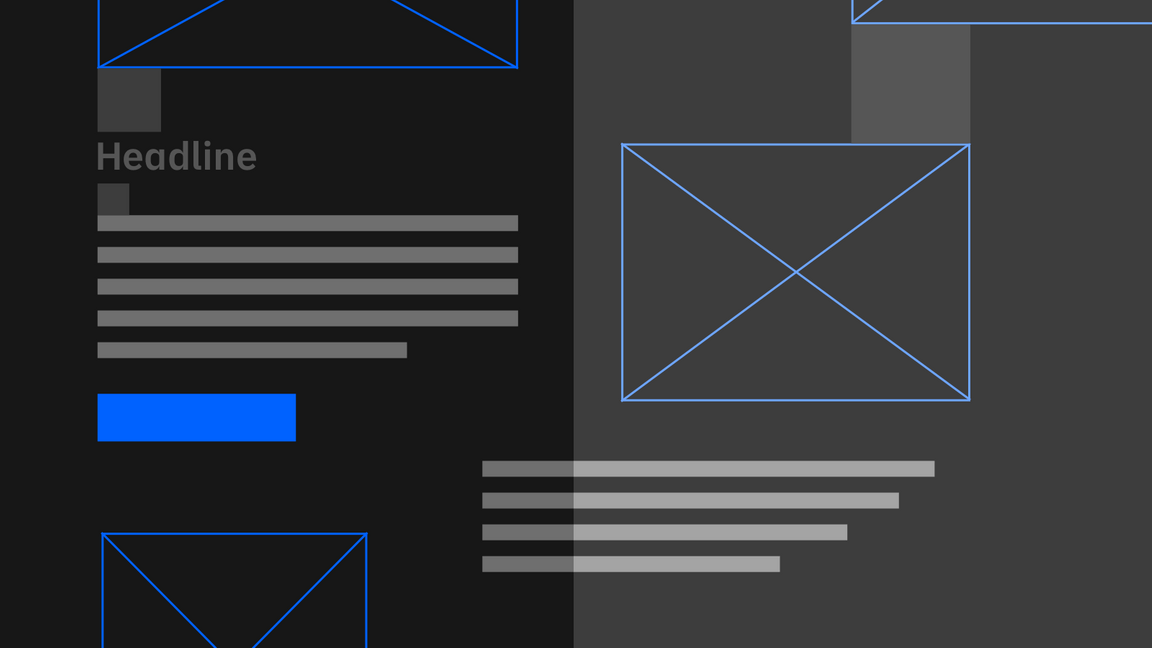
Example

Explore & Create a longer title example in this space

Explore & Create
April 29, 2019
Read time: 5 min
Code
<Row>
<Column colMd={4} colLg={4} noGutterMdLeft>
<ArticleCard
subTitle="subTitle"
title="Title"
author="Josh Black"
date="April 29, 2019"
readTime="Read time: 5 min"
href="/"
>

</ArticleCard>
</Column>
<Column colMd={4} colLg={4} noGutterMdLeft>
<ArticleCard
title="Explore & Create"
author="Josh Black"
href="https://www.ibm.com"
actionIcon="arrowRight"
>

</ArticleCard>
</Column>
<Column colMd={4} colLg={4} noGutterMdLeft>
<ArticleCard
title="Explore & Create a longer title example in this space"
href="https://www.ibm.com"
disabled
>

</ArticleCard>
</Column>
<Column colMd={4} colLg={4} noGutterMdLeft>
<ArticleCard
title="Explore & Create"
color="dark"
href="https://www.ibm.com"
actionIcon="download"
>

</ArticleCard>
</Column>
<Column colMd={4} colLg={4} noGutterMdLeft>
<ArticleCard
title="Explore & Create"
author="Josh Black"
readTime="Read time: 5 min"
color="dark"
href="https://www.ibm.com"
actionIcon="email"
>

</ArticleCard>
</Column>
<Column colMd={4} colLg={4} noGutterMdLeft>
<ArticleCard
title="Explore & Create"
author="Josh Black"
date="April 29, 2019"
readTime="Read time: 5 min"
color="dark"
disabled
>

</ArticleCard>
</Column>
</Row>
Props
| property | propType | required | default | description |
|---|---|---|---|---|
| children | node | Use 32x32 image as child, will display in bottom left of card | ||
| href | string | Set url for card | ||
| title | string | Card title | ||
| subTitle | string | Card smaller sub title | ||
| author | string | Author of article | ||
| date | string | Date article published | ||
| readTime | string | Read time of article | ||
| actionIcon | string | launch | Action icon, default is launch, options are Launch, ArrowRight, Download, Disabled, Email | |
| color | string | light | Set to dark for dark background | |
| disabled | bool | false | Set for disabled card | |
| className | string | Add custom class name |